Hi there! I haven’t blogged here in a while, so I thought I’d give a quick update on how my program is going. I’ve made decent progress in the month since my last update.
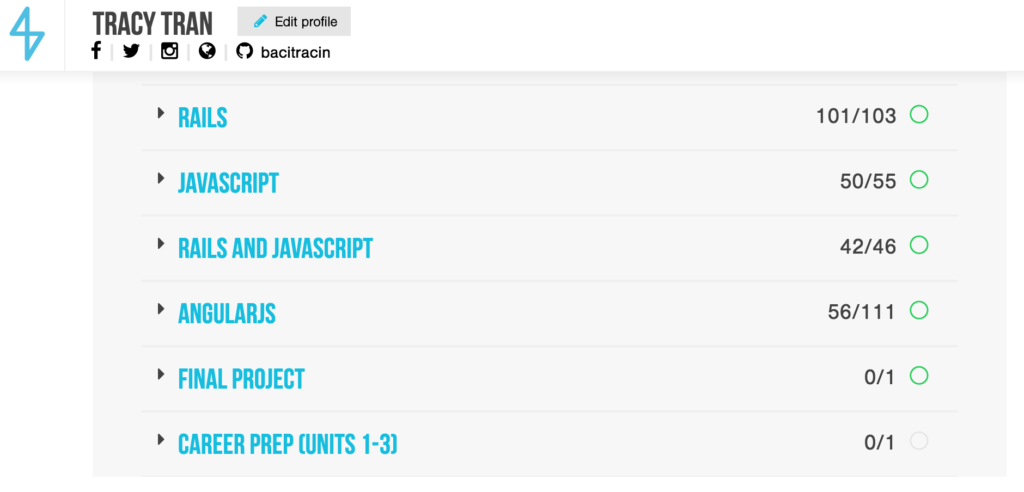
All told, here’s what’s left. Basically I have three major project/assessments and AngularJS left.
- * Rails: 1 lab & 1 final project
- * JS: 5 labs
- * Rails + JS: 3 labs & 1 final project building on top of the Rails final project
- * AngularJS: 55 lessons/labs left & 1 final project
Of course I always wish that I were further along, but I think that I can definitely see the end 😀 . And considering that I was traveling for half of April, it’s not too shabby! Having the flexibility to travel was one of the reasons that I chose to study with an online program, although I admit that I had my doubts about actually getting anything done on the road.
Here’s what’s helped me stay on track with studying while visiting New York, Philadelphia, and Los Angeles:
- * In general, have everything you need to work ready to go in your bag: for me, that’s my computer, music/headphones, coffee mug, notebook and my cellphone to use as a hotspot. Having those things on me at all times made it easy to bang out a couple of labs during travel downtime.
- * It’s worth the space to pack your best headphones. My Sony MDR-7506 over ear headphones are large, and take up precious real estate in my backpack, but packing them was a great choice. I was able to block out lots of the annoying sounds of travel (babies, airplane hums, sorority girl banter…). Invaluable. Also, I don’t know exactly when this happened, but I guess since I wear them so much when I’m coding, putting the headphones on puts me in the mood to work. Pavlovian response I suppose.
- * Study what you can in the hotel, but try to get out and about. Look for unusual spots to study: bars, park benches, train stations, Shake Shack 🙂 . Work that hotspot, or pre-load relevant content onto your phone before you head out (podcasts, videos, books).
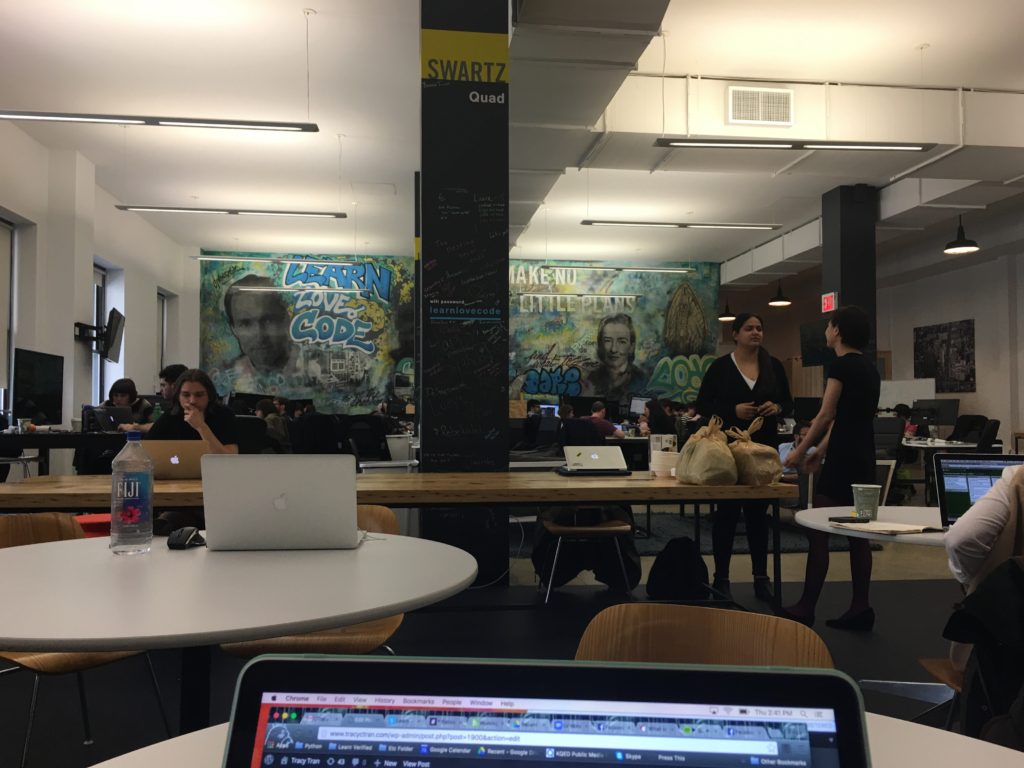
- * In New York I made it a point to stop by and study in my bootcamp’s physical location. It was something akin to visiting the motherland, LOL. Very inspiring and definitely motivation for me to work harder.
- * Try not to feel too guilty about balancing fun / studying. If possible, pre-plan your hours for working vs. touristing. I tried to spend the morning and late evening studying, which became my “routine” after a couple of days.
I don’t have any more trips planned until a wedding in late May, so hopefully the next time that I post I’ll be sharing my Rails app. Just gotta commit to a project idea first…