I’m having a hard time concentrating today, so I thought that I’d take a break to assess where I am in my program. Honestly, I can’t believe that it’s the end of March! As I mentioned earlier this month, I was hounded by this feeling of being “behind”, due to basically taking January off to earn some $$$. Totally reasonable, but I just couldn’t shake it.
March in Review
Anyways, I busted ass in March, upping my study time to ~55 hrs/wk from ~40 hrs/wk in February. I finished 2 unit final projects that I’d been putting off forever, and scheduled my assessments for them. I’m going to meetups of some sort every week, so that’s getting easier.
I’m itching to contribute to “real world” projects, so around the middle of the month when I found an open source software internship program for minorities, I really wanted to apply. However, when push came to shove, I didn’t pull my application together fast enough for that round of selection. It was a long shot, as I found out about the program 5 days before the deadline. Besides putting together my app for the next round, I’m exploring other options to contribute. Code for America’s San Francisco chapter has a few interesting projects along with a weekly hack night, and Up for Grabs looks like a cool site for finding open source projects that need help.
New Computerrrrr!!!!
I’d been holding out on buying a new computer until the next Macbook Pro release, but there were no computers announced at the March Apple event. Bummer! But I took that as a sign to finally bite the bullet and get my first new computer since… 2009? It’s awesome. I’m a week in and so far I love developing on a Mac. I should have done this months ago!
Rails & the Rest…
Anyways, what else… I’m finally in the promised land…. RAILS.
First off…
Hallelujah!!!
Secondly….
It is kicking my ass. Rails is vast. Rails is powerful. Rails has so many amazing features, you just gotta know the magic words. As I’m plodding through, I feel like I’m being inducted into Hogwarts or something. WHAT IS THIS BLACK MAGIC RAILS???
The Finish Line
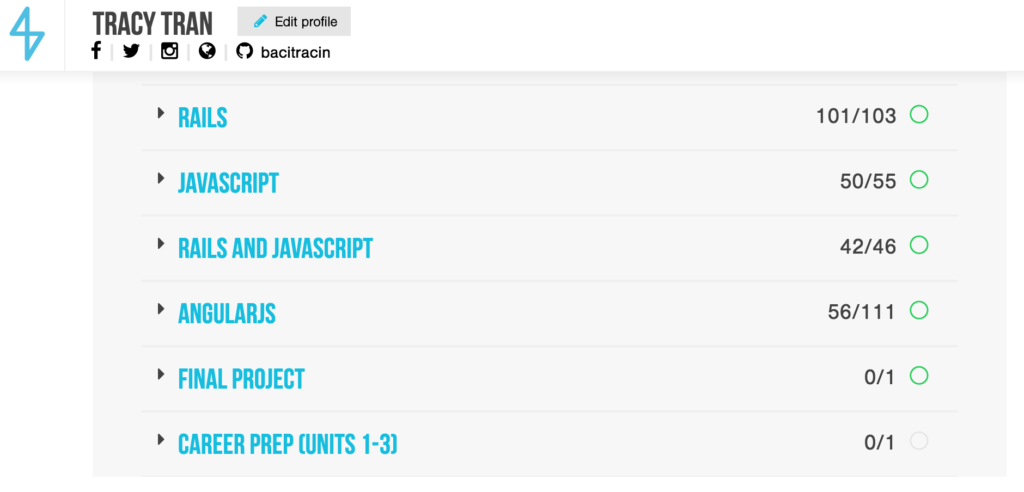
For a while in my program, there was a bit of a running joke about “never finishing” because it felt like every day they were adding more and more lessons to the final section. However it looks like they’ve finalized the curriculum! So now I know where the end is. Here’s how I stand today:::
- Rails 53/102 lessons w/final project
- JavaScript 46/55 lessons (close!!)
- Rails and JavaScript 13/46 lessons w/final project
- Angular JS 7/111 lessons w/final project
So close, yet SO FAR… I don’t think finishing off JavaScript/Rails stuff will be too troublesome, but I’m honestly nervous about Angular based on what I’ve heard from classmates.
Oh well, time to get back to work.